expo-IP CMS Benutzerhandbuch
Für die Nutzung des expo-IP CMS benötigen Sie einen beliebigen aktuellen Browser, der fehlerfrei den aktuellen HTML5 Standard unterstützt. Hierzu zählt NICHT der Browser: Microsoft INTERNET EXPLORER.Widgets
- Widgets Icon, Direkt anzeigen
- Widget: ContactFormular
- Widget: CompanyInfo
- Widget: Infobox
- Widget: Download
- Widget: Link
- Widget: YoutubeVideo
- Widget: VimeoVideo
- Widget: LocalVideo
- Widget: Gallery
- Widget GoogleMaps
- Widget: Candidature
- Widget: ConferenceList
- Widget: RecordingList
- Widget: LinkInternal
- Widget: StandList
- Widget: FairhallList
Widget Infobox
Das umfangreichste Widget ist das Widget „Infobox“. Hier können an einer zentralen Stelle sämtliche Medien und ihre Beschreibung bereitgestellt werden.
In unserem Beispiel erhält das Widget Infobox den Namen „Info Center“; dem Tooltip wurde die gleiche Bezeichnung gegeben. Der Titel bzw. die Überschrift innerhalb der Infobox wird im Feld „Infobox Titel“ erfasst und lautet hier in unserem Beispiel „Alle Informationen auf einen Blick“.
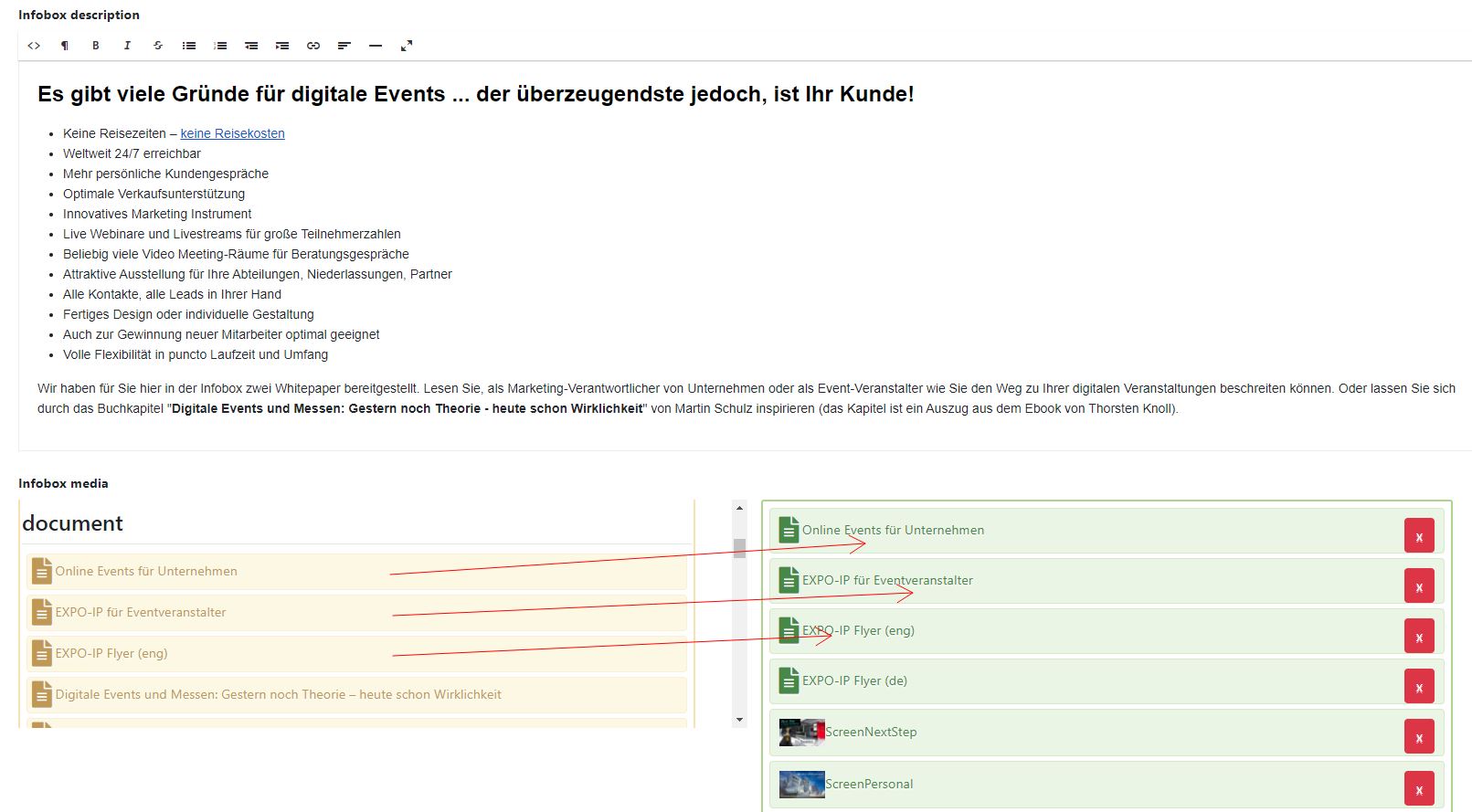
Um die Infobox „Download Center“ mit Medien zu befüllen, wird das zuvor hochgeladene Medium in den rechten, grün eingefärbten Bereich geschoben (Drag & Drop) – Grafik unten.
Die Navigation innerhalb der Infobox wird automatisch erstellt, abhängig von den Medien, die in die Infobox aufgenommen werden.
- Wird kein Medium eingefügt sondern nur Beschreibungstext – wird keine Schaltfläche erstellt.
- Bei Einfügen von mind. einem Medium wird die Schaltfläche „Info“ erstellt.
- Bei Einfügen von pdf Dokumenten wird zusätzlich zu „Info“ die Schaltfläche „Dokumente“ erstellt.
- Bei Einfügen von Videos wird zusätzlich zu „Info“ die Schaltfläche „Videos“ erstellt.
- Bei Einfügen von Grafiken wird zusätzlich zu „Info“ die Schaltfläche „Gallery“ erstellt.
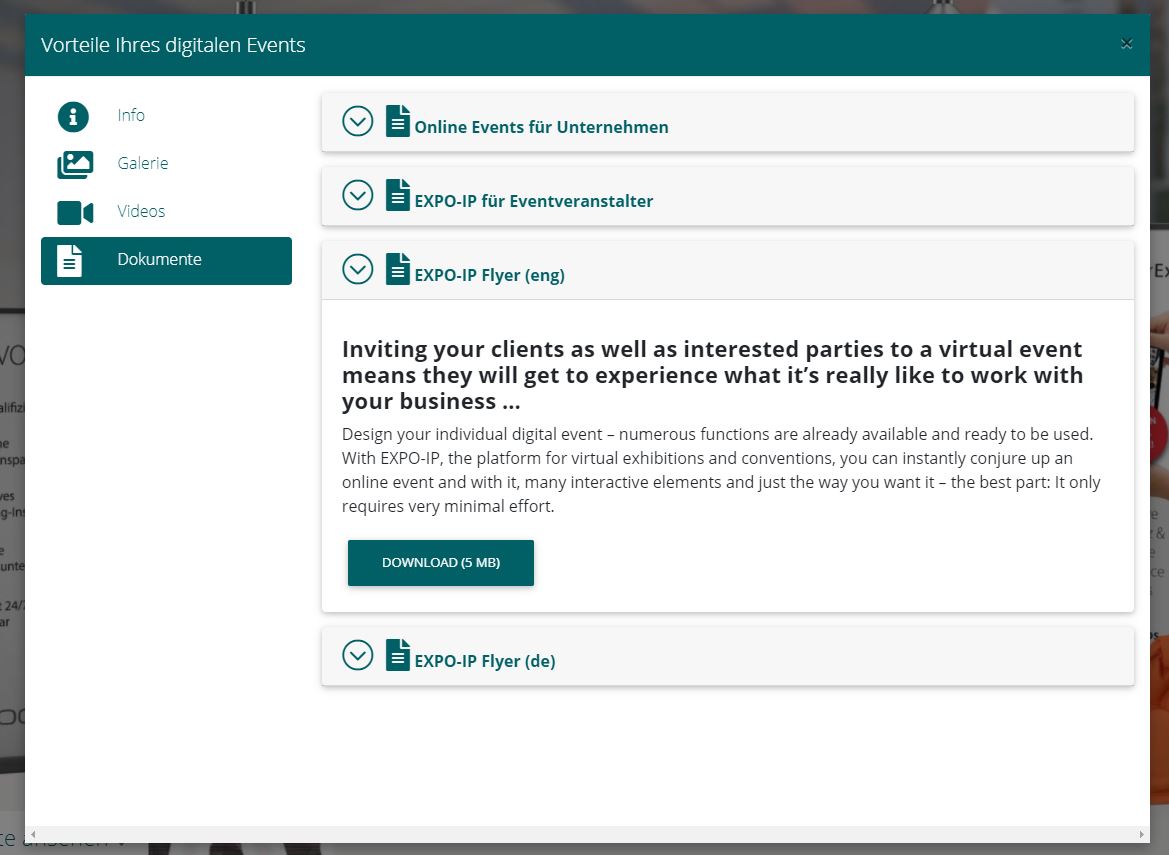
Eine Infobox, die mit Videos und Dokumenten bestückt ist, wird dem Besucher wie folgt angezeigt.

Die Beschreibung der eingefügten Medien wird nach Aufklappen angezeigt.