expo-IP CMS Benutzerhandbuch
Für die Nutzung des expo-IP CMS benötigen Sie einen beliebigen aktuellen Browser, der fehlerfrei den aktuellen HTML5 Standard unterstützt. Hierzu zählt NICHT der Browser: Microsoft INTERNET EXPLORER.Chat-System am Messestand einbinden
HINWEIS: Chat Tools sind keine expo-IP eigenen Module. Chat Tools kommen von Drittanbietern und können in das expo-IP System vom User selbst integriert werden. Bitte beachten Sie, dass wir KEINEN Support für die Nutzung von Produkten Dritter übernehmen. Für Fragen zur Verwendung des Chat-Tools, das Sie auf expo-IP einbinden, wenden Sie sich bitte an den Anbieter des Produktes.
Chat-Einstellung messe-übergreifend
Wenn ein übergreifender Chat (Messe–>Reiter Allgemein –> Option: Diesen Service-Chat auf allen Messeständen anzeigen) definiert wurde, kann KEIN individueller Chat an einem Stand angezeigt werden.
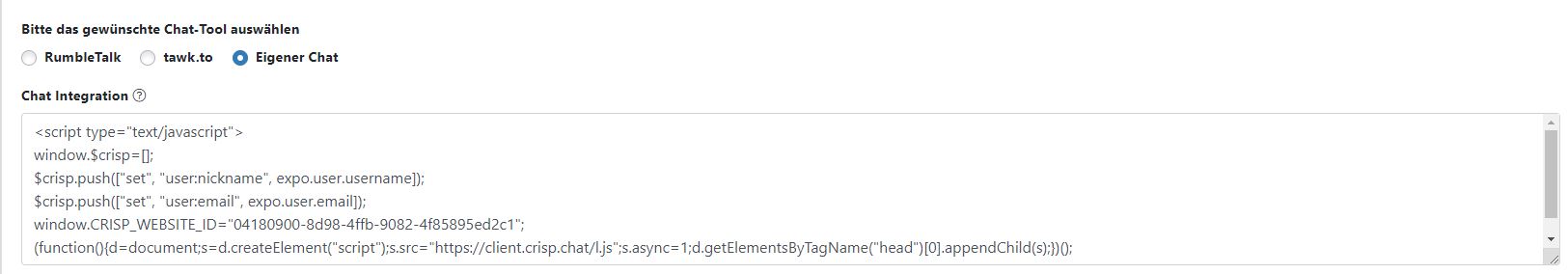
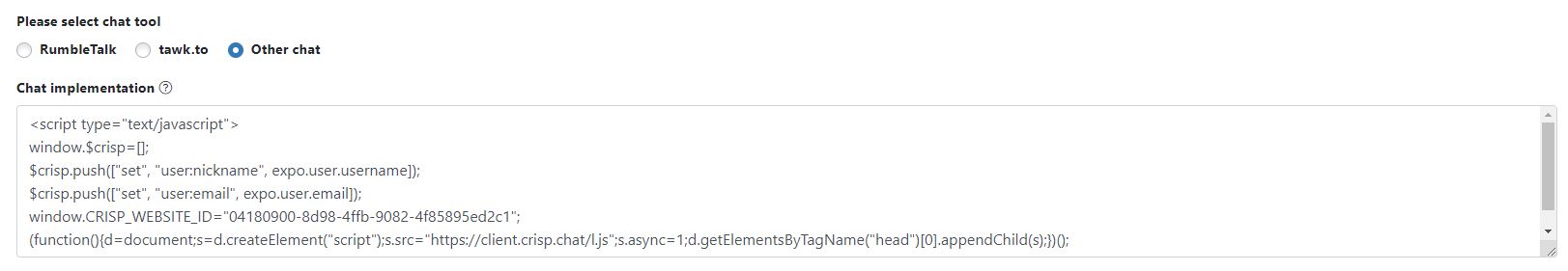
CHAT – Embed-Code einfügen
Fügen Sie den Embed-Code des von Ihnen ausgewählten Chat Systems in das dafür vorgesehenen Feld im expo-IP CMS ein.
JavaScript
Über JavaScript haben Sie Zugriff auf die Besucherdaten (verfügbare Variablen). Sollte das eingesetzte Chat-System eine JavaScript API anbieten, die Besucherdaten innerhalb des Chat-Systems füllen und anzeigen kann, können Sie diese nutzen, um automatisch die Besucherdaten vom expo-IP System an das Chat-System zu übermitteln.
JavaScript – Beispiele
Die folgenden Beispiele wurden im Februar 2023 auf Basis der zu dieser Zeit gültigen Java Script APIs der jeweiligen Hersteller (Dritt-Produkte) erstellt und getestet. Sollte sich das von Ihnen gewählte und eingesetzte CHAT-System nicht mehr wie beschrieben verhalten, hat der Hersteller des Chat-Systems seine API oder Funktionalitäten verändert. In diesem Fall wenden Sie sich bitte direkt an den Hersteller des Chat-Systems. EXPO-IP GmbH kann KEINEN Support für Fremdprodukte übernehmen.
Unsere Beispiele gelten für die folgenden Chat-Systeme:
Beispiel 123.chat
In diesem Beispiel soll der expo-IP Besuchername und dessen Firmenname an das Chat-System übertragen werden. Der Firmenname wurde im Custom Field mit der ID 64 gespeichert.
Original EmbedCode:
<script src=“https://livechat.123.chat/embedded/0bc6e09f-c2b1-9889-a694-d9093276e462.js“ async></script>
Ergänzter EmbedCode:
<script>
var g_we_child = null;
window[„custom123chat“] = (we_child) => {
g_we_child = we_child;
g_we_child.load(sendExpoUserData);
};
function sendExpoUserData() {
if (g_we_child != null && g_we_child.document.we_wsConn != null && g_we_child.document.we_wsConn.readyState) {
setTimeout(()=>{
g_we_child.wsSend(„SetInfo“, {„Key“: „email“, „Value“: expo.user.email});
g_we_child.wsSend(„SetInfo“, {„Key“: „name“, „Value“: expo.user.userName+ “ “ + expo.user.customField[64].value});
}, 300);
} else {
setTimeout(sendExpoUserData, 300);
}
}
</script>
<script src=“https://livechat.123.chat/embedded/0bc6e09f-c2b1-9889-a694-d9093276e462.js“ async></script>
Beispiel ZoHo SalesIQ
In diesem Beispiel soll der expo-IP Besuchername und dessen Firmenname an das Chat-System übertragen werden. Der Firmenname wurde im Custom Field mit der ID 64 gespeichert.
Original EmbedCode:
<script type=“text/javascript“ id=“zsiqchat“>var $zoho=$zoho || {};$zoho.salesiq = $zoho.salesiq || {widgetcode: „b2a99ecc2a580a9bd1c14a4ed7g33913b60d5f0e5a363aad2cfe466309aea812“, values:{},ready:function(){}};var d=document;s=d.createElement(„script“);s.type=“text/javascript“;s.id=“zsiqscript“;s.defer=true;s.src=“https://salesiq.zoho.eu/widget?plugin_source=wordpress“;t=d.getElementsByTagName(„script“)[0];t.parentNode.insertBefore(s,t);</script>
Ergänzter EmbedCode:
<script type=“text/javascript“ id=“zsiqchat“>var $zoho=$zoho || {};$zoho.salesiq = $zoho.salesiq || {widgetcode: „b2a99ecc2a580a9bd1c14a4ed7g33913b60d5f0e5a363aad2cfe466309aea812“, values:{},ready:function(){}};var d=document;s=d.createElement(„script“);s.type=“text/javascript“;s.id=“zsiqscript“;s.defer=true;s.src=“https://salesiq.zoho.eu/widget?plugin_source=wordpress“;t=d.getElementsByTagName(„script“)[0];t.parentNode.insertBefore(s,t);</script>
<script>
$zoho.salesiq.ready=function()
{
$zoho.salesiq.visitor.name(expo.user.userName + expo.user.customField[64].value);
$zoho.salesiq.visitor.email(expo.user.email);
}
</script>
Beispiel tawk.to
In diesem Beispiel soll der expo-IP Besuchername und dessen Firmenname an das Chat-System übertragen werden. Der Firmenname wurde im Custom Field mit der ID 64 gespeichert.
Original EmbedCode:
<!–Start of Tawk.to Script–>
<script type=“text/javascript“>
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement(„script“),s0=document.getElementsByTagName(„script“)[0];
s1.async=true;
s1.src=’https://embed.tawk.to/581a0020e808d60cd077360c/default‘;
s1.charset=’UTF-8′;
s1.setAttribute(‚crossorigin‘,’*‘);
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!–End of Tawk.to Script–>
Ergänzter EmbedCode:
<!–Start of http://tawk.to/ Script–>
<script type=“text/javascript“>
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
expo.user.userName = expo.user.userName +“ “ + expo.user.customField[64].value;
Tawk_API.visitor = {
name : expo.user.userName,
email : expo.user.email
};
(function(){
var s1=document.createElement(„script“),s0=document.getElementsByTagName(„script“)[0];
s1.async=true;
s1.src=’https://embed.tawk.to/581a0020e808d60cd077360c/default‘;
s1.charset=’UTF-8′;
s1.setAttribute(‚crossorigin‘,’*‘);
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!–End of http://tawk.to/ Script–>
Beispiel Crisp Chat
Auch in diesem Beispiel soll der expo-IP Besuchername und dessen Firmenname an das Chat-System übertragen werden. Der Firmenname wurde im Custom Field mit der ID 64 gespeichert.
Original EmbedCode:
<script type=“text/javascript“>
window.$crisp=[];
window.CRISP_WEBSITE_ID=“04180900-8d98-4ffb-9082-4f85895ed2c1″;
(function(){d=document;s=d.createElement(„script“);s.src=“https://client.crisp.chat/l.js“;s.async=1;d.getElementsByTagName(„head“)[0].appendChild(s);})();</script>
Ergänzter EmbedCode:
<script type=“text/javascript“>
window.$crisp=[];
$crisp.push([„set“, „user:nickname“, expo.user.userName + expo.user.customField[64].value]);
$crisp.push([„set“, „user:email“, expo.user.email]);
window.CRISP_WEBSITE_ID=“04180900-8d98-4ffb-9082-4f85895ed2c1″;
(function(){d=document;s=d.createElement(„script“);s.src=“https://client.crisp.chat/l.js“;s.async=1;d.getElementsByTagName(„head“)[0].appendChild(s);})();
</script>
Beispiel RumbleTalk
Bei RumbleTalk stellt sich die Eindungung ein wenig komplexer dar. Hier wird zunächst bei Rumble talk der EmbeddCode für die „floating“ Darstellung erzeugt und kopiert. Dieser Code wird um weitere JavaScrip Programmzeilen ergänzt.
Auch in diesem Beispiel soll der expo-IP Besuchername und dessen Firmenname an das Chat-System übertragen werden. Der Firmenname wurde im Custom Field mit der ID 64 gespeichert.
Original EmbedCode:
<div id=“rt-76de8b2a6ecd0974abadd7fe51f8bf7c“ data-floating=“true“ data-side=“right“ data-width=“700″ data-height=“500″ data-user-counter=“14,23″ data-message-counter=“0,60″></div> <script src=“https://rumbletalk.com/client/?jnI6-WJE„></script>
Ergänzter EmbedCode:
<div id=“rt-76de8b2a6ecd0974abadd7fe51f8bf7c“ data-floating=“true“ data-side=“right“ data-width=“700″ data-height=“500″ data-user-counter=“14,23″ data-message-counter=“0,60″></div> <script src=“https://rumbletalk.com/client/?jnI6-WJE„></script>
<script>
let rumbletalk_hash = ‚jnI6-WJE‚;
(function(g, v, w, d, s, a, b) {
w[‚rumbleTalkMessageQueueName‘] = g;
w[g] = w[g] ||
function() {
(w[g].q = w[g].q || []).push(arguments)
};
a = d.createElement(s);
b = d.getElementsByTagName(s)[0];
a.async = 1;
a.src = ‚https://d1pfint8izqszg.cloudfront.net/api/‘ + v + ‚/sdk.js‘;
b.parentNode.insertBefore(a, b);
})(‚rtmq‘, ‚v1.0.2′, window, document, ’script‘);
var s = document.createElement(„script“);
s.type = „text/javascript“;
s.src = „https://www.rumbletalk.com/client/?“ + rumbletalk_hash ;
// Use any selector
$(„head“).append(s);
if (!expo.config.isGuest && expo.user.username !== null) {
rtmq(„login“, {
hash: rumbletalk_hash,
username: expo.user.userName + expo.user.customField[64].value,
});
}
</script>
RumbleTalk – Besonderheit
Rumble Talk kann in manchen Situationen von expo-IP Elementen überdeckt werden (z.B. von Widgets, wie u.a. Youtube und Vimeo Widgets. Um sicherzustellen, dass dies nicht geschieht, sollte Folgendes als Custom CSS eingestellt werden:
Messe –> Allgemein –> Benutzerdefiniertes CSS/JS
</style>
div.rumbletalk-floating {
z-index:1010 !important;
}</style>